Alias Module con Vite + React + Typescript

react vite module aliasesSee more

Builds with Vite #15 - Path aliasesSee more

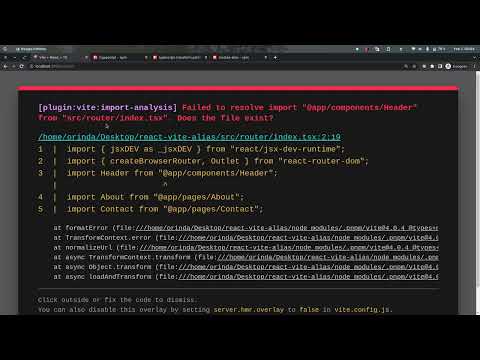
How to resolve alias file paths with Vitejs | Never use relative paths again | No more ../../See more

Module Alias em React com Vite + TypeScript - Tips N' Tricks #32See more

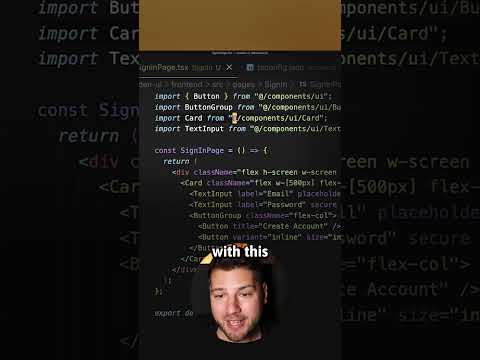
Import aliases in ReactSee more

What is an Import Alias? And how to use them!See more

Алиасы импортов для React приложений (Vite)See more

Import Aliases in 4 minutes!See more

Senior Programmers vs Junior Developers #shortsSee more

Vite React Typescript with SassSee more

React webpack alias | Use alias in react projectSee more

React & Vite - Absolute path imports 🚀See more

Learn Vite For Next React TypeScript Project in 2024 | Vite Crash Course in 15 minutesSee more

Vite для быстрой разработки и сборки приложенияSee more

Typescript: "paths" tsconfigSee more

Absolute Imports in Vite (React)See more

How To Add Path Alias Into Vite React ProjectSee more
