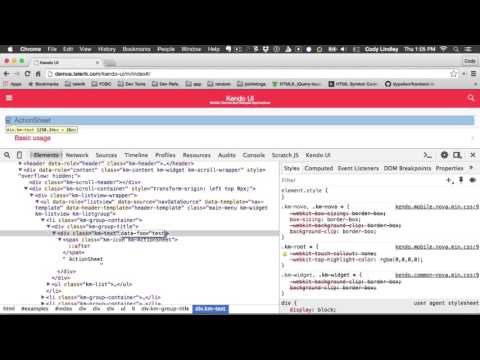
Chrome DevTools - Detecting Element Changes

Introducing the new Angular DevToolsSee more

FrontConf2020 - Benedikt Meurer - Chrome Dev ToolsSee more

Google Chrome devtools - reset to default and change the dock position | 2022See more

Automatically Save CSS changes made in Chrome DevTools (Using Workspace)See more

Demystifying the Browser Networking Tab in Developer Tools With ExamplesSee more

Inspect element Chrome: Edit any website text & Save inspect element changes permanently | 2022See more

How to Save Inspect Element Changes With Images FOREVER | Dev Tools Chrome | 2021See more

Chrome DevTools - Everything you need to knowSee more

How To Save Inspect Element Changes Permanent | Html Tutorial #element #inspectelementSee more

Local Overrides in Chrome Dev ToolsSee more

Chrome DevTools Crash Course - using Chrome 'Inspector' for CSS DevelopmentSee more

How to use Inspect Element on disappearing items (hidden content) - Google Chrome Browser? | 2022See more

Chrome DevTools - source overridesSee more

Chrome DevTools - Crash CourseSee more

Chrome DevTools Tips – Styles Pane & Elements PanelSee more

How to inspect element & change a element state in chrome devtools | Dev tool | How to FrontEndSee more

How to Save Style Changes on Chrome DevToolsSee more

Run DevTools in VS Code and sync CSS changes to your source code!See more

Use network logs from chrome devTools for testing - tips and tricksSee more

Chrome Dev Tools Debugging CSSSee more

Edit an elements attributes using Chrome DevToolsSee more