Что такое DOM? На примере реальной задачи JS!

Уроки Javascript #5. Как Работать с DOM в JS? (+ 26 упражнений для полной прокачки).See more

Практика JavaScript: DOM, parent, spread, children, map, forEach. Реальный примерSee more

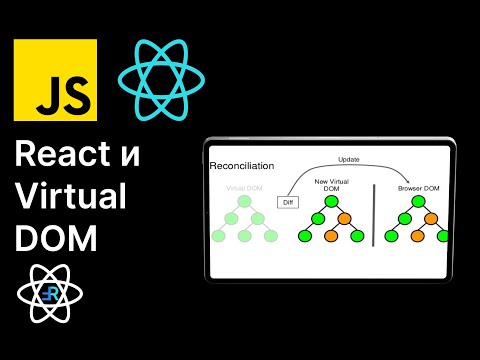
React и Виртуальный DOM: Поймите раз и навсегда!See more

Что такое DOM для веб-страницSee more

JavaScript. Работа с DOM. Браузерное окружение. DOM-дерево. Навигация по DOM-элементам.See more

JavaScript Document object model (DOM) за час. Изменение HTML CSS. Атрибуты и свойства. Окружение.See more

Что делают Junior JavaScript программисты на работе. Типичные задачи JuniorSee more

Уроки по JavaScript | Что такое DOMSee more

Курс Основы JavaScript ➤ Что такое DOM и зачем он нужен?See more

Что такое DOM? (Document Object Model) #ShortsSee more

JavaScript #1: объектная модель документа DOM и BOMSee more

Основы JavaScript #22 Введение в DOMSee more

Работа с DOM в JavascriptSee more

6. Virtual DOM - основной алгоритм React.jsSee more

Решаем задачи на JavaScript | для начинающихSee more

Никита Мостовой — Работа с DOM в JS фреймворкахSee more

Табы на JavaScript (работаем с DOM деревом, событиями и циклами JS, меняем свойства HTML и CSS)See more

JavaScript #4: свойства DOM-узлов: nodeName, innerHTML, outerHTML, data, textContent, hiddenSee more

Что такое DOM. Часть 2. Объектная модель - что это?See more
