CSS Flexbox #11 Практические примеры использования Flexbox (Practical examples)

FLEXBOX. Примеры верстки на flex. Учимся верстать на флексах. Часть четвертая - практикаSee more

CSS Flexbox #11. Используем свойство flex с одним значением (flex: 1)See more

Flexbox CSS практический курс за 6 минут. Все свойстваSee more

Flexbox CSS самый понятный и подробный урок для начинающих на практикеSee more

Flexbox и Grid ⚡️ РЕАЛЬНЫЕ ПРИМЕРЫ, где МОЖНО и НЕЛЬЗЯ использовать CSS Flexbox и GridSee more

FlexBox за 20 минут с примерами // Уроки FlexBox // Bootstrap или FlexBox // Flex cssSee more

Flexbox Tutorial - 18 - Practical use casesSee more

CSS 🔸 Flexbox 🔸 justify-content 🔸 space-(between, around, evenly), flex-(start-end), centerSee more

CSS Flexbox. Полный курсSee more

CSS Flexbox #12. Используем комбинацию свойств flex grow, flex shrink и flex basisSee more

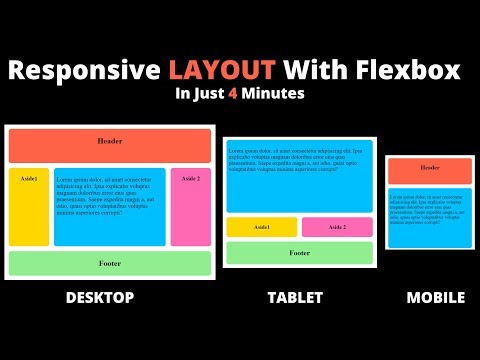
Responsive Flexbox Layout Page in 4 Minutes | Flexbox TutorialSee more

CSS Grid, flexbox, float в чем разница и как использовать Практический примерSee more

Learn CSS Flexbox Flex-wrap in 24 SecondsSee more

CSS Flexbox #6. Меняем порядок элементов внутри flex контейнера, используя свойство orderSee more
