CSS : Override styles in a shadow-root element

Learn to write selectors for shadow DOM elements: SelectorsHubSee more

Shadow DOM and LWC Styling HooksSee more

How can I override Bootstrap CSS styles? | Bootstrap CSS basic | How to FrontEndSee more

Styling Web Components with Shadow DOM: CSS variables, parts, shared stylesSee more

CSS Tutorial - 9: Overriding Style RulesSee more

Shadow DOM, CSS and Styling Hooks in LWC: What You Need to KnowSee more

How to override a CSS variable | Custom propertySee more

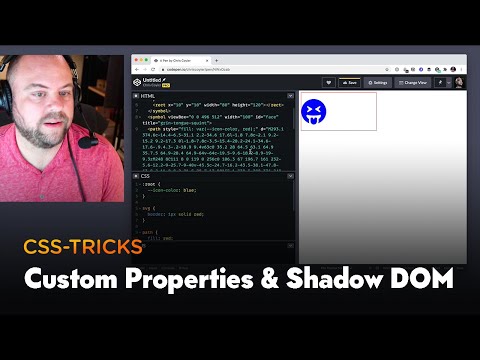
CSS Custom Properties Penetrate the Shadow DOMSee more

How to write cssSelector for shadow DOM elements?See more

Rise of Shadow DOM - Let's solve it through WebDriver by Virender Singh #SeConf2020See more

Styling a Shadow DOM in Ionic #ionic #angularSee more

CSS Shadow Parts in 60 seconds ⚡️ #shortsSee more

What exactly is :root selector in CSS?See more

:root vs html Selector in CSSSee more

Unlocking the Power of CSS Overrides – 4/7 Resilient CSSSee more

Deep Dive: Shadow DOM & CSS in Lightning Web ComponentsSee more

13 web components shadow dom stylingSee more

How to handle shadow-root(user agent) in selenium | Automate user agent shadow domSee more

What is Shadow DOM? | How to identify shadow root elements using Selenium 4 | GetShadowRoot methodSee more