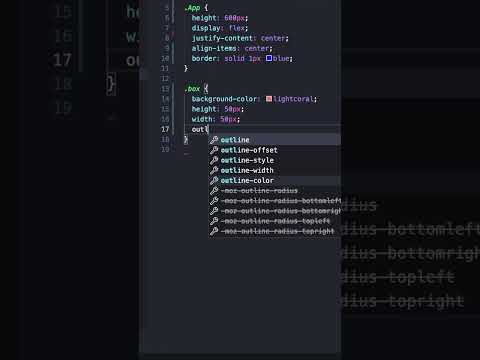
Easiest way to debug CSS 🔥🔥 | #css #html #web #development #loader

Reverse Engineer CSS Animations #ShortsSee more

Senior Programmers vs Junior Developers #shortsSee more

These Simple Tricks Will Make Debugging CSS So Much EasierSee more

Quick & Easy CSS LoadersSee more

The console.log() of cssSee more

Debugging CSS, no extensions required - Using your devtoolsSee more

Debugging CSSSee more

How to Create a CSS Page Loading Spinner - Web Design TutorialSee more

linux users be likeSee more

Stop Wasting Time Debugging CSS With This Simple TrickSee more

How to Debug your code in CSS? | Complete Web development CourseSee more

How to Debug CSS CodeSee more

All Programmers Can RelateSee more

Chrome Dev Tools Debugging CSSSee more

Advance tutorial - How to debug CSS like a PROSee more

Avoid making this mistake in your CSSSee more
