How to Show/Enable User Agent Shadow DOM in Google Chrome

How to handle shadow-root(user agent) in selenium | Automate user agent shadow domSee more

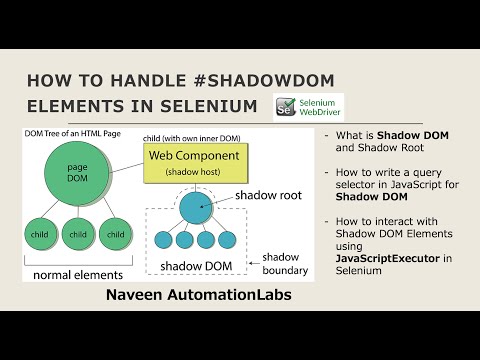
How to handle #ShadowDom elements in Selenium || What is ShadowDom & ShadowRoot in DOMSee more

HTML : Override USER AGENT STYLE SHEET - ChromeSee more

Chrome Developer Tools - Box Shadow EditorSee more

New in Chrome 90: Overflow Clip, Permissions Policy, the Declarative Shadow DOM, and more!See more

Learn to write selectors for shadow DOM elements: SelectorsHubSee more

Chrome 53: Shadow DOM v1, Payment Request API and moreSee more

How To Change user Agent in Chrome browser without any toolSee more

How to Label Shadow DOM - A11ycasts #20See more

Handling Shadow DOM Elements using SelectorsHub (Session 13)See more

Browser hacking: Reimplementing text inputs with Shadow DOMSee more

How to Find and Change User Agent in Chrome | What is the User Agent of Chrome?See more

✔ Part 5: Can We Access A Closed Shadow DOM? | (Video 184)See more

How To Handle Shadow DOM Using SeleniumSee more

How to automate closed shadow dom which is inside open shadow dom | shadow root | seleniumSee more

Shadow Dom in HTML Introduction tutorialSee more

How to handle closed shadow dom elements using Selenium | Automate Closed Shadow DOMSee more

DevBytes: Web Components - Shadow DomSee more

How to locate shadow root elements using JavaScript Executor | What is Shadow DOM?See more
