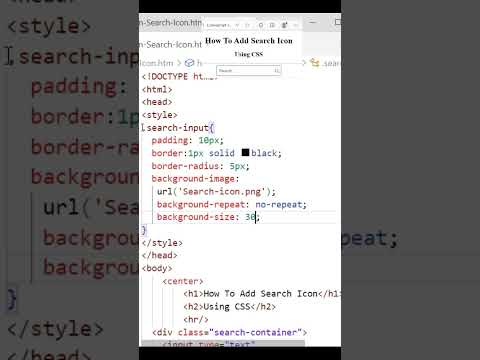
HTML and CSS Input with Icon Inside

Create a search icon inside input box with HTML and CSS | HTML CSS Search Box With IconSee more

Search Icon Inside Input Text Field CSS HTML #cssSee more

Create a Stylish Login Form Using HTML and CSS - Step-by-Step TutorialSee more

Create a Search Icon Hover Using HTML CSS | #javascript #python #angular @everfineartSee more

Button on Input - CSS Position TutorialSee more

Creating Search Icon USING ONLY | No Talking | Master of CSS | @everfineartSee more

Show Hide Password with Floating Input Placeholder Text Animation | Html CSS & JavascriptSee more

How to add Icon Inside Input Text | HTML & CSSSee more

Creating a Stylish Search Bar for Your Website: HTML & CSS TutorialSee more

CSS : Put icon inside input element in a formSee more

How to add Icons in HTML Website | Font Awesome Icons | HTML CSSSee more

CSS : Insert check icon inside input box when text is presentSee more

Make a Search Bar with React (with API Calls) | Beginners TutorialSee more

CSS Only - Input Field with Floating Text Animation | Floating label input cssSee more

CSS : Place icon and fix its position inside input control of dynamic width using CSSSee more

CSS : Bootstrap 3 Placing Icon inside input fieldSee more

CSS : Adding fa eye icon inside input field at the right side which is responsiveSee more

#23 css animation | css translate effect | responsive website design html cssSee more

Make an Editable Table in React (Add/Edit/Delete Rows) | Beginner Friendly TutorialSee more
