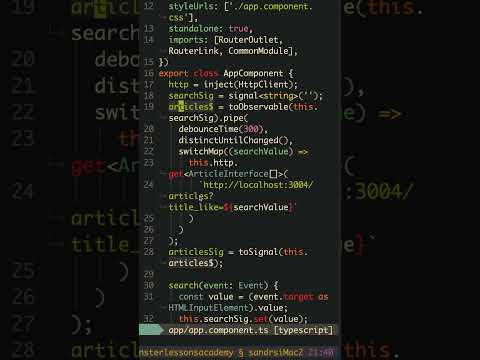
I only ever use *these* RxJS operators to code reactively

How to learn RxJS FAST in 2024?See more

RxJS | Six Operators that you must know | Angular tutorialSee more

The secret to understanding piped operators in RxJS (Advanced)See more

TOP 10 COMMON RxJS OPERATORS - You NEED to Know About Them!See more

Learn RxJS Angular, RxJS pipe, async pipe, RxJS observables, Behaviorsubject, CombinelatestSee more

3 Levels of Learning RxJS OperatorsSee more

#ngHeidelberg v8 with Michael Hladky: Angular and RxJS – Tackling Component State ReactivelySee more

RxJS Top Ten - Code This, Not ThatSee more

Top 7 RxJS Concepts for Angular DevelopersSee more

RxJS Quick Start with Practical ExamplesSee more

RxJS in Angular: Reactive Development Course PreviewSee more

Is reactive code with RxJS too hard to test?See more

Angular Signals and RxJS - The Perfect Solution Is a MixSee more