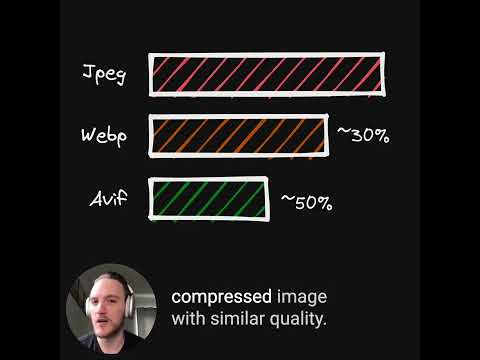
Image handling for web performance with srcset, sizes, lazy, WebP, Avif and more

Are you optimally loading your images?See more

DON'T Serve Unoptimized Images - Webp, Srcset, ImageKit, and more!See more

How To Load Images Like A ProSee more

Make Your Site Lightning Fast With Responsive ImagesSee more

How To Optimize Images For Web Performance Without Losing QualitySee more

Изображения в HTML: picture, srcset, sizes, lazy, форматы webp, avifSee more

HTML Tutorial - Responsive image markupSee more

You are loading Images wrong! Use this instead 😍See more

srcset and sizes attributes - [ images on the web | part one ]See more
![srcset and sizes attributes - [ images on the web | part one ]](https://img.youtube.com/vi/2QYpkrX2N48/0.jpg)
WebP, AVIF & More: Image Adoption Stats by Paul Calvano [ IMAGE READY v1.2 ]See more
![WebP, AVIF & More: Image Adoption Stats by Paul Calvano [ IMAGE READY v1.2 ]](https://img.youtube.com/vi/tz5bpAQY43k/0.jpg)
Reduce image size: use srcset to automatically choose the right imageSee more

Are you loading images as optimally as you can?See more

Новый image-set как 🖼 тег picture в CSS: не только ретина, но и WebP и AVIFSee more

Using the SIZE and SRCSET parameters to display responsive imagesSee more

Адаптивные изображения (webp, picture, source)See more

Responsive Images with WebPSee more

The ultimate guide to web performanceSee more

What image type should you use for the best balance of performance and quality?See more