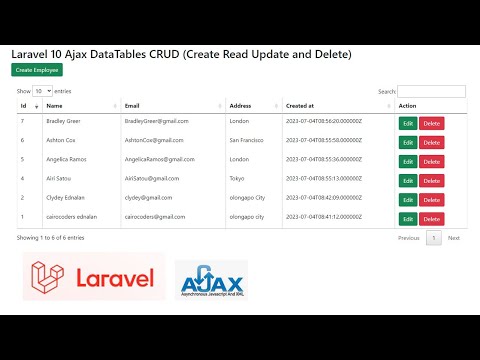
Laravel 10 Ajax DataTables CRUD (Create Read Update and Delete)

Laravel 11 Ajax CRUD ExampleSee more

Hands On Laravel : Ajax CRUD Operations - Part 6 | Bulk Delete | Select All | DataTableSee more

dataTable and sweet alert and delete ajax in laravelSee more

Laravel 10 Vue JS Vite CRUD ( Create Read Update and Delete)See more

Hands On Laravel : Ajax CRUD Operations - Part 3 | View and Update Todo | Bootstrap ModalSee more

Laravel 10 CRUD | Employee Management System | 2023 | Project DemoSee more

Hands On Laravel : Ajax CRUD Operations - Part 2 | Fetch Todos | DataTableSee more

Laravel 10 Delete Multiple Data using Checkbox | Jquery AjaxSee more

Building a Datatable with Livewire 3See more

laravel 10 ajax image crudSee more

Laravel 10 CRUD (Create, Read, Update and Delete) with admin and Custom Login registerSee more

Laravel 10 Tutorial - Yajra DataTables Date Range FilterSee more

Laravel 10 Ajax CRUD Operation Example TutorialSee more

Laravel 10 Ajax PaginationSee more

How to edit and update data using yajra datatables with image using Boostrap Modal with laravel 10See more

Laravel 10 CRUD With Image Upload using jQuery Ajax with SweetAlert and DataTablesSee more

Laravel 10 - Using Yajra Datatable to show user data in list - Part 8See more

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadSee more

Laravel 10 With DataTable - How to use Datatable to show list of data in Laravel 10 - Part 1See more
