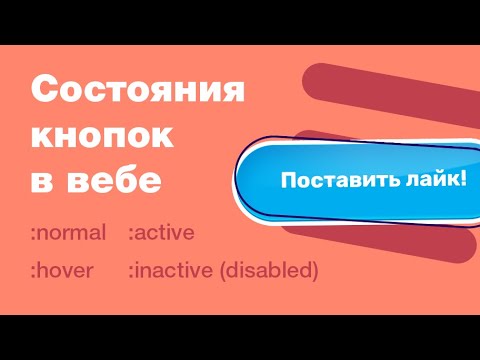
Состояния кнопок в веб дизайне: normal / hover / active. Готовим макет к верстке

Правильный порядок состояний (focus, hover, active) для элементовSee more

Курсор: стрелка или палец по наведению у кнопки или ссылки. Кликабельные элементы: ховер и версткаSee more

ПРАВИЛА ПОДГОТОВКИ ДИЗАЙН-МАКЕТА К ВЕРСТКЕSee more

Веб-верстка. HTML, CSS, Figma. Гайд по разработке кнопок.See more

1.1 Кнопки Auto Layout/Variants в Figma (Фигма). Разработка StyleGuide/UI-Kit для веб-дизайнаSee more

Как подготовить макет к верстке? За что верстальщики не любят дизайнеров? Стрим #15See more

Кнопка в Figma для продвинутых дизайнеровSee more

Видео №3. Figma. Завершаем кнопку с передовыми техникамиSee more

⭐️ АНИМАЦИЯ КНОПКИ при наведении в фигме | Интерактивные компонентыSee more

Кнопка с hover effect на чистом CSS шаг за шагом || Button with hover effect using only HTML & CSSSee more

1.2 Кнопки Auto Layout/Variants в Figma (Фигма). Разработка StyleGuide/UI-Kit для веб-дизайнаSee more

Курс Веб-старт || Урок 4 || Кнопки на сайте. Состояния кнопки. ТрендыSee more

Дизайн система кнопокSee more

Button Hover and Active Effect || HTML and CSS Only no JavaScriptSee more

Медиа-запросы в адаптиве или как подготовить макет к верстке? Часть 2See more

Дизайним правильные кнопки для сайтаSee more

120 вариантов кнопок в Figma за 5 минут // Figma VariantsSee more

⚡️ Кнопки с тенями (необрутализм), с двумя тенями или с разными обводками — как сделать?See more
