Using the details tag to create tabs. Using HTML, CSS and JavaScript

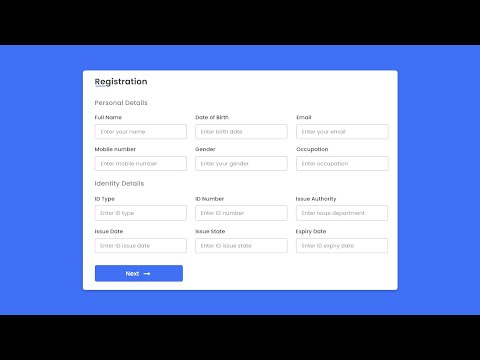
Responsive Registration Form in HTML CSS & JavaScriptSee more

How to Create an Active Nav Link on Scroll using HTML CSS and Javascript | Active Menu ClassSee more

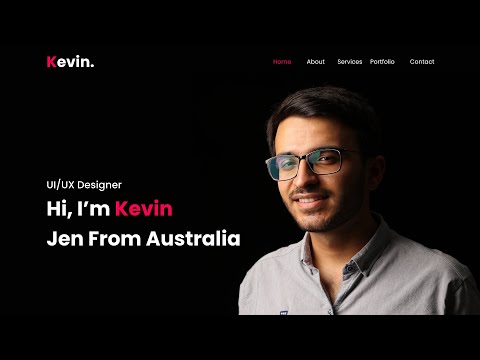
How To Make A Portfolio Website Using HTML CSS JS | Complete Responsive Website DesignSee more

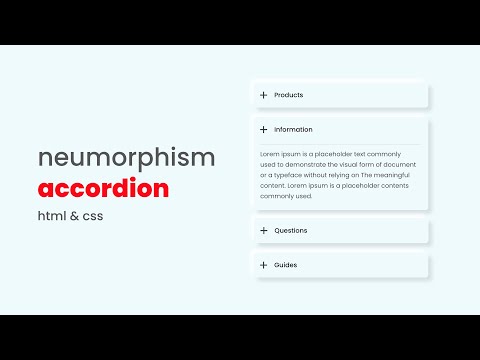
How To Make An Accordion Using HTML And CSS | Collapsible Content On WebsiteSee more

Multi Step Registration Form Using JQuery Bootstrap in PHPSee more

How To Make Accordion Design Using HTML And CSS Step By StepSee more

How to create an Accordion using CSS & JavascriptSee more

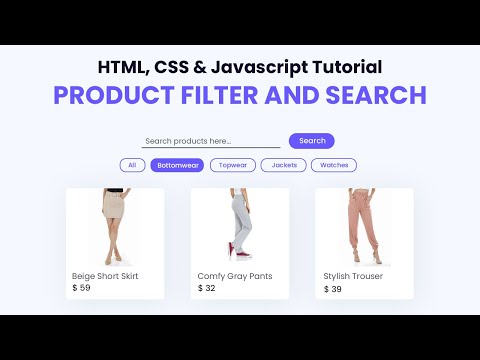
Product Filter and Search Using Javascript | With Free Source CodeSee more