width 100% not working in CSS (SOLVED)

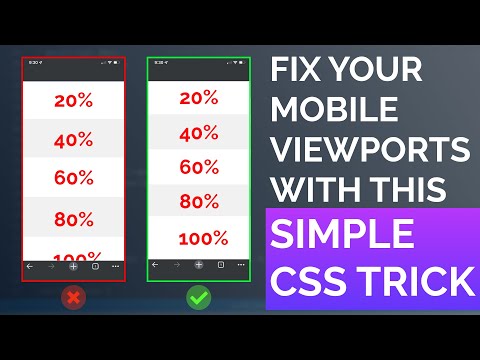
Fix Mobile Viewport Height Problem with CSS (SOLVED)See more

Are You Making These CSS Height Mistakes?See more

How to FIX RIGHT-SIDE WHITESPACE PROBLEM IN HTML/CSSSee more

CSS Width 100% NOT Working! | CSS Fixed Headers & Footers TutorialSee more

Use these instead of vhSee more

The problems with viewport unitsSee more

Learn CSS height and width in 6 minutes! 📏See more

Stop using width 100vw for no good reasonSee more

CSS : CSS div width not workingSee more

HTML Page Width and Height Settings | CSS Full Screen SizeSee more

Stop Using Pixels/Rems/Percentages To Define Widths In CSSSee more

CSS width auto vs 100% | What's the difference?See more

How to Fix Elementor Full Width Not WorkingSee more

Fix Elementor Full-width Not Working | Make Elementor Full-width (2024)See more

One of the most common CSS issues people run intoSee more

Prevent Fixed Navbar from Overlapping Content (Content Shifting Upwards)See more

HTML : CSS div height 100% not workingSee more

width v/s max-width property in CSSSee more

Fix your mobile viewport's with this simple css trickSee more