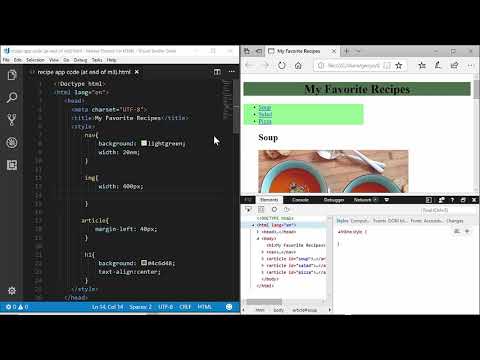
Debug CSS cascade order with DevTools #DevToolsTips

Discover CSS issues with DevTools #DevToolsTipsSee more

Inspecting the CSS Cascade using Firefox DevToolsSee more

Debugging CSS, no extensions required - Using your devtoolsSee more

Chrome Dev Tools Debugging CSSSee more

What are source maps? #DevToolsTipsSee more

How to inspect CSS container queries #DevToolsTipsSee more

These CSS features give us more control on the cascade and specificitySee more

CSS Flexbox debugging tools #DevToolsTipsSee more

CSS Grid debugging tools #DevToolsTipsSee more

Identify potential CSS improvements with the CSS Overview panel #DevToolsTipsSee more

How to Debug CSS CodeSee more

Chrome DevTools for CSS - Better CSS Coding & CSS Debugging with Developer ToolsSee more

6 How to Debug CSS CodeSee more

DEBUGGING CSS FILESSee more

HTML vs DOM? Let’s debug them #DevToolsTipsSee more

Chrome DevTools Crash Course - using Chrome 'Inspector' for CSS DevelopmentSee more

Workspace #DevToolsTipsSee more

Performance insights panel #DevToolsTipsSee more
