HTML vs DOM? Let’s debug them #DevToolsTips

Setting Breakpoint at Event Listeners | Debugging with Chrome DevToolsSee more

Debug Chrome extensions #DevToolsTipsSee more

HTML vs DOM #DevToolsTipsSee more

real HTML programmers debug in 3DSee more

Debug CSS cascade order with DevTools #DevToolsTipsSee more

HTML Headings: Learn with Zavyar Production # 4See more

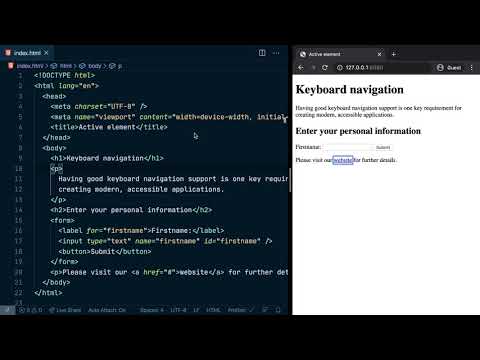
Use Chrome Devtools to debug the current active DOM elementSee more

Are You Making These 3 HTML Mistakes?See more

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingSee more

21+ Browser Dev Tools & Tips You Need To KnowSee more

Works Every Time - Debugging JavaScript TrickSee more

Debugging Chrome extensions #DevToolsTipsSee more

HTML DOM Nodes vs. Elements | What’s the difference?See more

Source maps #DevToolsTipsSee more

Learn DOM Manipulation In 18 MinutesSee more

Fun & powerful: Intro to Chrome DevTools #DevToolsTipsSee more

Debugging speculative navigations for faster page loads #DevToolsTipsSee more
