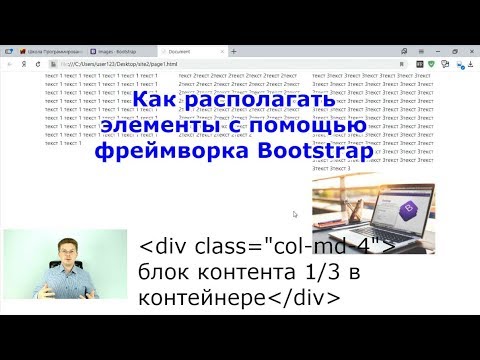
Как располагать элементы с помощью контейнеров div | Уроки HTML, CSS

Курс по верстке и созданию сайтов с нуля. Все основы HTML / CSS на практике.See more

Как позиционировать элементы на сайте | CSS позиционированиеSee more

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионалаSee more

Урок 4. Классы и идентификаторы в HTML и CSS. Тег divSee more

Как разместить два DIV в один ряд - три способаSee more

4 способа выровнять div вертикально HTML CSSSee more

CSS | Bootstrap | Режимы отображения элементов | div vs span | ПозиционированиеSee more

Уроки по Html и Css - Как работает тег контейнер divSee more

Как выровнять картинку по центру div с помощью CSS?See more

Вложенные элементы (контейнеры html)See more

Изучаем html блок divSee more

Верстка макета. Вложенные HTML элементы и вложенные CSS селекторы.See more

HTML/CSS: Урок 4. Теги div и spanSee more

Уроки HTML, CSS / Как располагать элементы с помощью контейнеров фреймворка bootstrapSee more