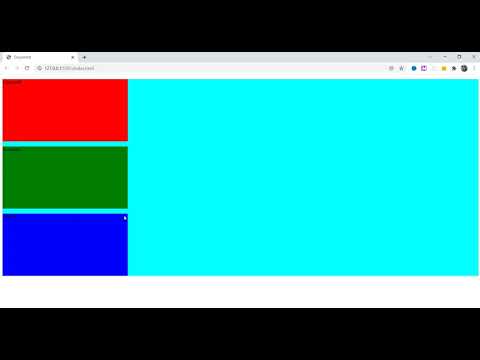
Вложенные элементы (контейнеры html)

Вложенные элементы контейнеры htmlSee more

ЗАЧЕМ НУЖЕН .CONTAINER ► Html и Css верстка сайтаSee more

Flexbox CSS практический курс за 6 минут. Все свойстваSee more

урок4 HTML форматирование и вложенные элементыSee more

Основы верстки. Как верстать контейнерSee more

Верстка макета. Вложенные HTML элементы и вложенные CSS селекторы.See more

CSS Flexbox #3. Начинаем работу с Flexbox (cоздаем flex контейнер + flex элементы)See more

Как позиционировать элементы на сайте | CSS позиционированиеSee more

Как располагать элементы с помощью контейнеров div | Уроки HTML, CSSSee more

HTML уроки. HTML теги. Тег DIV и другие. Уроки HTML CSS JS. Урок №2See more

CSS позиционирование — свойства position, top, right, bottom, left и z-index. Контекст наложения.See more

HTML & CSS Урок 10. Селекторы Class, ID - StudioProWebSee more

Make a user-resizeable element super easilySee more

Web 1.7 - Grid контейнеры в CSS. Полное руководство по GRID стилямSee more

JavaScript #2: навигация по DOM - parentNode, nextSibling, previousSibling, childNodesSee more

Блочные и строчные элементы в HTML || Block and Inline elements in HTML || HTML full courseSee more

Отзывчивый выход объекта за пределы сетки CSS HTML. Интересный случай с контейнером.See more

CSS Flexbox #10 Вложенность. Обёртка элементов с размерами (Nesting. Flex-basis & Flex-wrap)See more

Изучаем html блок divSee more
