PHP CRUD-5:(Bootstrap pop-up modal) - How to Update data using JQUERY AJAX

PHP CRUD Part-7(Bootstrap pop-up modal)- How to Confirm Delete Data Using Jquery Ajax|| #phpSee more

Update Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeSee more

Laravel 10 CRUD With Image Upload using jQuery Ajax with SweetAlert and DataTablesSee more

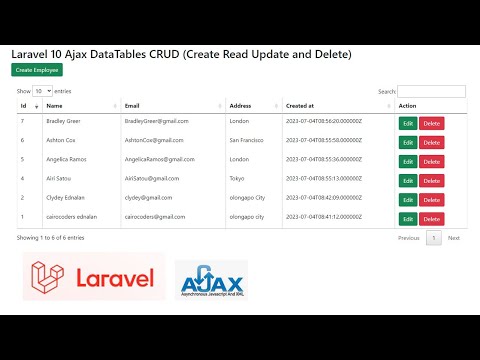
Laravel 10 Ajax DataTables CRUD (Create Read Update and Delete)See more

Insert Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeSee more

PHP ADMIN PANEL-3: How to Show Session Message using Sweet Alert in PHPSee more

Load Dynamic Data in Bootstrap Popup Modal Using jQuery Ajax PHPSee more

How to Insert Data in Laravel Using AJAX without Refresh BrowserSee more

Display Dynamic Data in a Bootstrap Modal using PHP and Ajax | Pass data to the Modal example.See more

Complete CRUD Operations using HTML CSS Bootstrap v5 and JavaScript Local Storage | CRUD ApplicationSee more

PHP CRUD-6:(Bootstrap pop-up modal) - How to Confirm Delete data using JQUERY AJAXSee more

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadSee more

PHP CRUD-1:(Bootstrap pop-up modal) - How to Insert data into database in PHPSee more

PHP CRUD-2:(Bootstrap pop-up modal) - How to Fetch data from database in PHPSee more

PHP CRUD-6:(Bootstrap pop-up modal) - How to Delete data using JQUERY AJAXSee more

PHP CRUD-4:(Bootstrap pop-up modal) - How to Edit data using JQUERY AJAXSee more

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertSee more

PHP CRUD Operation Tutorial | Create, Read, Update and Delete | PHP and MySQL | Free Source CodeSee more

PHP CRUD-3:(Bootstrap pop-up modal) - How to view data using JQUERY AJAXSee more