RXJS 101: Awaiting & Buffering Data (toArray, scan)
RXJS 101: Awaiting & Buffering Data (toArray, scan)See more

92. RxJS toArray Operator. Learn RxJS Utility ToArray Operator - RxJSSee more

🔴 Buffer / ToArray • Important Operators • Reactive Extensions • Learn RxJS • Reactive JS • (Pt. 25)See more

RxJS tutoriel: buffering operatorsSee more

RxJs 013 - reduce와 scanSee more

RXJS 101: Side Effects, Debugging & Logging (tap, do)See more

RxJS Buffer Operator | RxJS Hindi Tutorial | Video 1See more

RXJS 101: Transforming Data (map, mergeMap, mapTo, switchMap)See more

What is RxJS - Scan OperatorSee more

44 - toArray - defaultIfEmpty - isEmpty - every - find - findIndex | Rxjs Tutorial In ArabicSee more

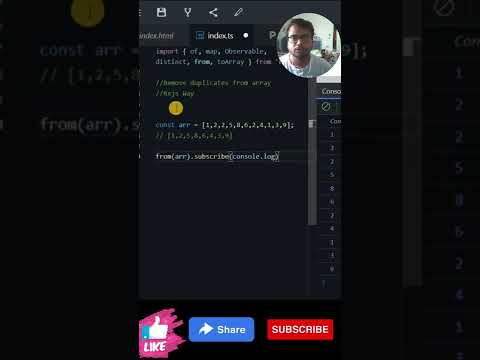
Remove Duplicates Rxjs #shortsSee more