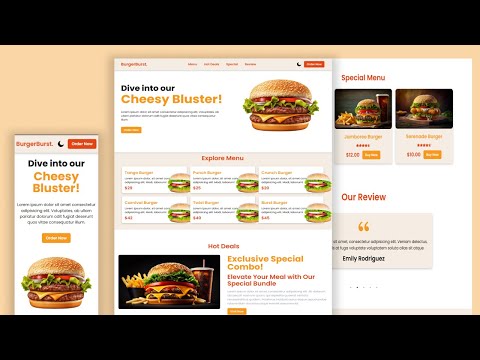
Tailwind CSS: Build and Deploy a Fully Responsive Burger Website || Light & Dark Mode
Tailwind CSS Full Course 2023 | Build and Deploy a Nike WebsiteSee more

Tailwind CSS: Build and Deploy a Fully Responsive Website with Modern UI/UXSee more

Create Responsive Burger Website Using React JS And Tailwind CSS | Dark Mode Light ModeSee more

Tailwind's dark mode variantSee more

Let's build a full RESPONSIVE website with LIGHT & DARK MODE using TailwindCSS & JavaScriptSee more

Tailwind CSS: Build and Deploy a Fully Responsive Burger Website || Light & Dark ModeSee more

Tailwind CSS | Dark & Light Theme SwitcherSee more

Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiSee more

React JS Project using Tailwind CSS || Build and Deploy Burger Restaurant WebsiteSee more

3 Free Tailwind CSS Awesome ResourcesSee more

Bootstrap vs Tailwind CSS - Which one to choose?See more

Dark mode with TailwindCSS in under 7 minutesSee more
