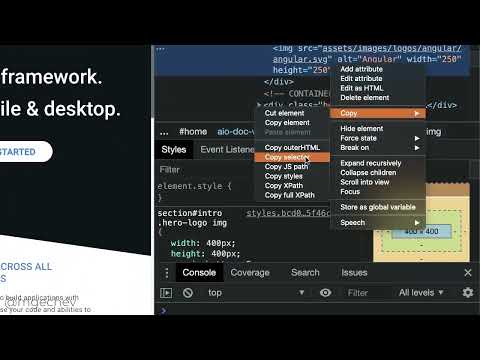
Tip: you can copy document.querySelector call to an element directly via Chrome Dev Tools

Copy all html from Chrome's inspect elementSee more

jQuery & querySelector - SuperchargedSee more

What is the querySelectorAll method in JavaScript? | Document.querySelectorAll() ExplainedSee more

What is the querySelector Method in JavaScript? | Document.querySelector() ExplainedSee more

querySelector vs getElementById vs getElementsByClassName (in JavaScript)See more

Copy all the CSS of an element with Chrome DevToolsSee more

Learn JavaScript ELEMENT SELECTORS easy! 📑See more

Copy and paste from DevToolsSee more

How to Copy Variable from Chrome Dev Tools ConsoleSee more

Web Scraping: discovering hidden website APIs using Chrome Dev ToolsSee more

5 Cool Inspect Element TipsSee more

Chrome DevTools Complete Course - Learn to debug your frontend codeSee more

How to inspect API calls using chromeSee more

Debugging JavaScript - Chrome DevTools 101See more

There's More to Know About Query Selector - JavaScript DOM TutorialSee more

Inspect element Chrome: Edit any website text & Save inspect element changes permanently | 2022See more

Debug CSS cascade order with DevTools #DevToolsTipsSee more

Chrome DevTools debugging tips and tricks: inspecting elements, live expressions & code breakpointsSee more
